A multi screen presentation platform.
Here East is a creative hub for businesses of all sizes, situated on the site of the Olympic Broadcast centre in Stratford. They’ve done a great job of turning a relatively unattractive place into a real destination where people can enjoy spending time. Here East came to POKE for a solution to their unique property marketing needs. Part of the response involved a system for presenting to guests and prospective tenants in their on-site marketing suite.

The presentation system takes the form of some large screens in the marketing suite (one of them over 4 metres wide!) to display a bespoke presentation, controlled using a custom iPad app. The app displays the presentation content to the presenter alongside some additional notes to guide the narrative.
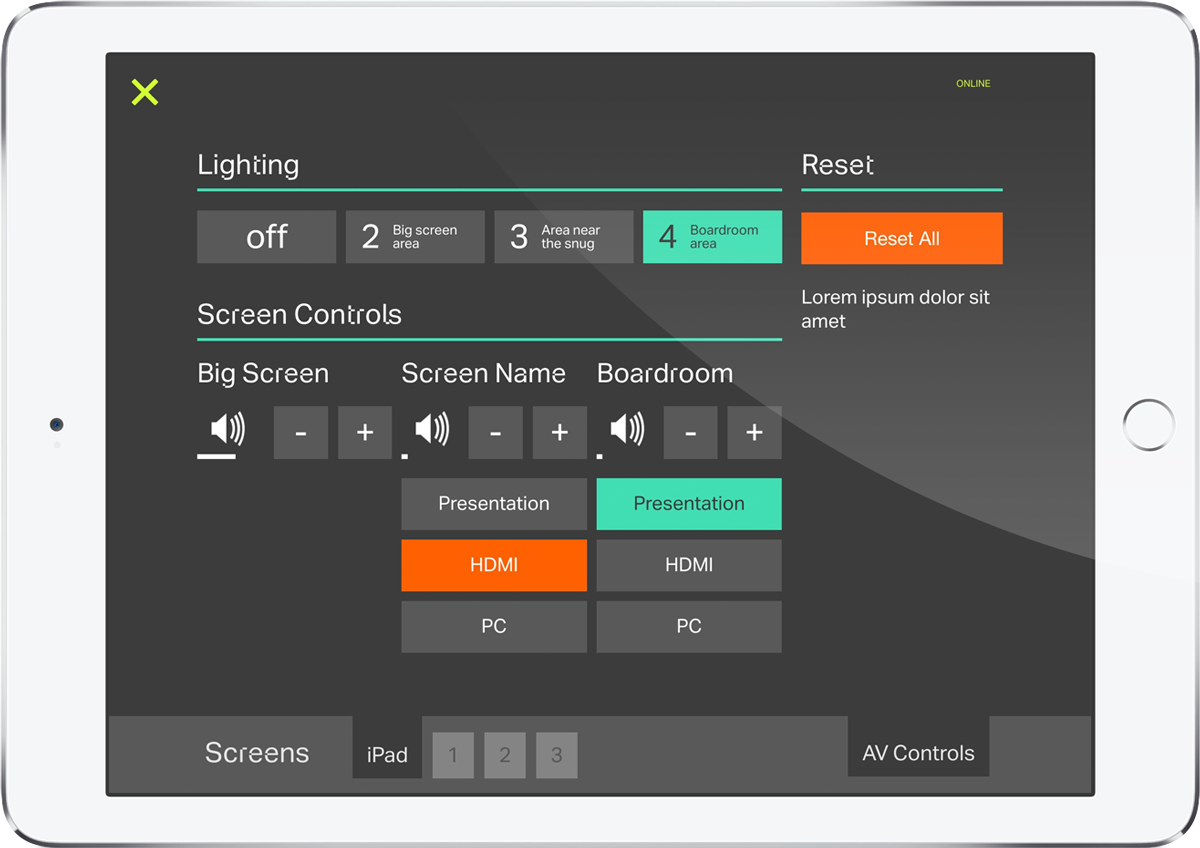
As well as controlling the screens and the presentation; the lighting in the room, video sources to the screens, and audio volume can all be controlled from the app. This is facilitated by a set of internal web-services linked to the infrastructure in the room.
 The control panel alows the operator to adjust the room
The control panel alows the operator to adjust the room
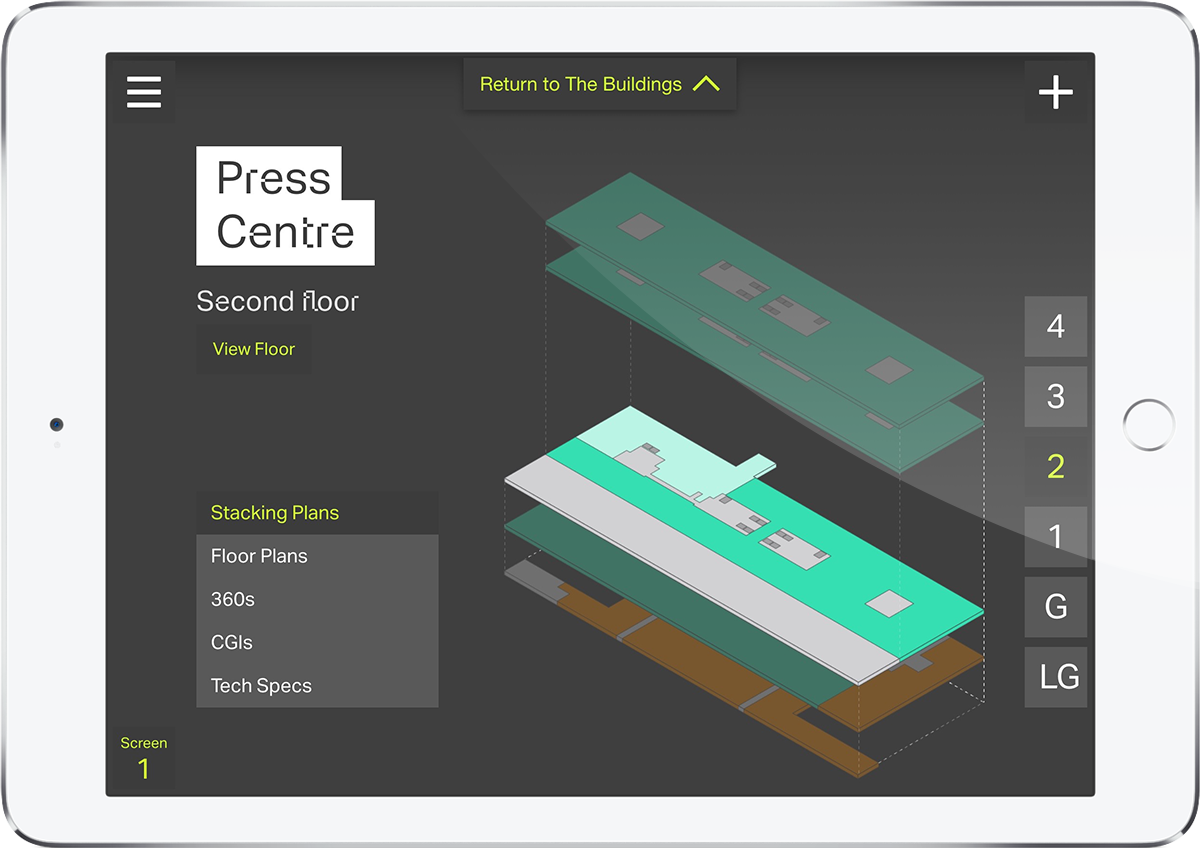
Some sections of the presentation require a more complex interaction than simply advancing through static slides. Floor plans can be panned and are and zoomable, regions of interest can be highlighted with a free moving pointer. The display of complex graphic detail such as building stacking plans and maps can be customised via interactive legends.
 An interactive building stacking plan view with additional presenter controls
An interactive building stacking plan view with additional presenter controls
Technical challenges
- Ionic app running on the iPad, using Angular framework to share some display elements between this app and the Electron application. Performance was a key issue here, as the ionic framework has the slight drawback of running inside a UIWebView, therefore having to use a single thread for display and (most) computation.
- Electron based Angular app to display the presentation on the big screens. Smoothness of transitions and responsiveness were important here. It can’t look like a website, with loading etc. Leveraging a web-style routing pattern to navigate content by remote socket messages.
- Django backend to host the content. Content takes a number of different shapes, so schema had to be flexible to accommodate different types of slide so that that they can still be updated.
- JSON API to serve out the content to app and screens
- Caching media and data on the iPad via native filesystem and careful invalidation strategy over the API.
- Socket server to relay commands from the iPad app to route the display screens to the desired state.
- More web services on the local network, to identify whether the app is in the suite or not, and to control the environment.
Technology overview
- Angular inside an Electron container
- Ionic framework with some Cordova plugins
- Xcode and ecosystem for deployment to the B2B App Store
- Socket.io
- Django
- Sharing modules via SASS includes
See the POKE site for an overview of the project